折腾wordpress的缓存的时候突然发现了Comet Cache,提到WordPress缓存插件话,我们可能看到使用较多的是WP Super Cache,与前者不同的是Comet Cache插件会把缓存的文件直接在目录中是以HTML形式存在,相对比WP Super Cache生成的PHP缓存文件话应该效果会更好一点。
后来有搜索了下这家缓存的历史发现前身是Zencache wordpress缓存插件,后来因为公司名称冲突更名Comet Cache。
今天这篇文章就来试用Comet Cache,安装的环境是宝塔面板6.9.5+lnmp环境,学习这篇文章之前可以看看大鸟介绍的更多的关于Wordpress缓存的文章:
- BT(宝塔面板)-WordPress开启Nginx fastcgi_cache缓存加速
- 宝塔面板WordPress – 用Nginx+Redis Cache缓存提速网站
- WordPress – Nginx+Redis Cache缓存的配置代码
- bt(宝塔)面板安装wordpress、启用memcached、Batcache让你的博客飞起来
- Bt(宝塔面板)安装wordpress并开启Redis加速
一:安装
后台搜索Comet Cache,用的人也还是不少的,更新的也很频繁:

安装好启用即可。
二:设置
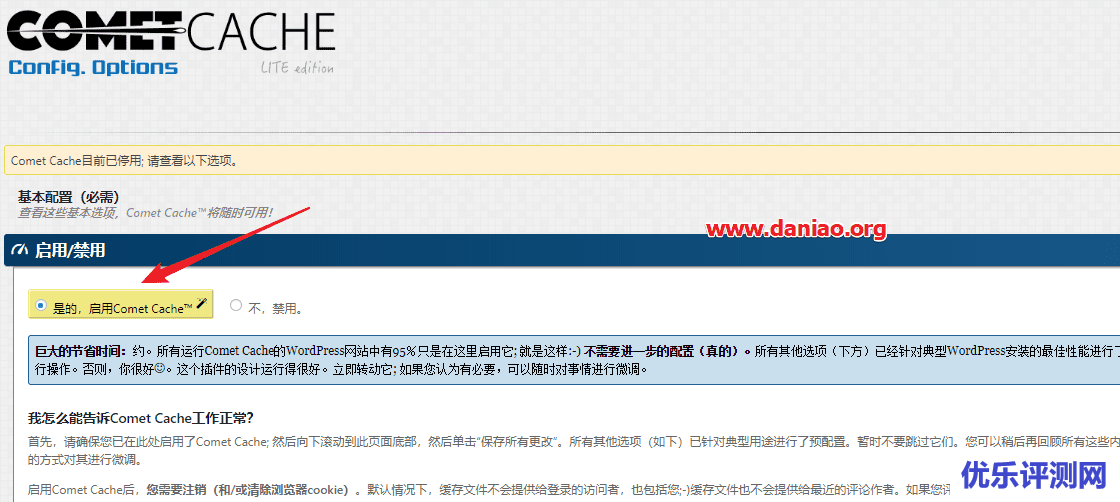
启用之后,才会发现Comet Cache功能的强大,启用该缓存的方式也非常简单,直接插件设置页面选择“Yes,enable Comet Cache”并保存即可开启缓存。

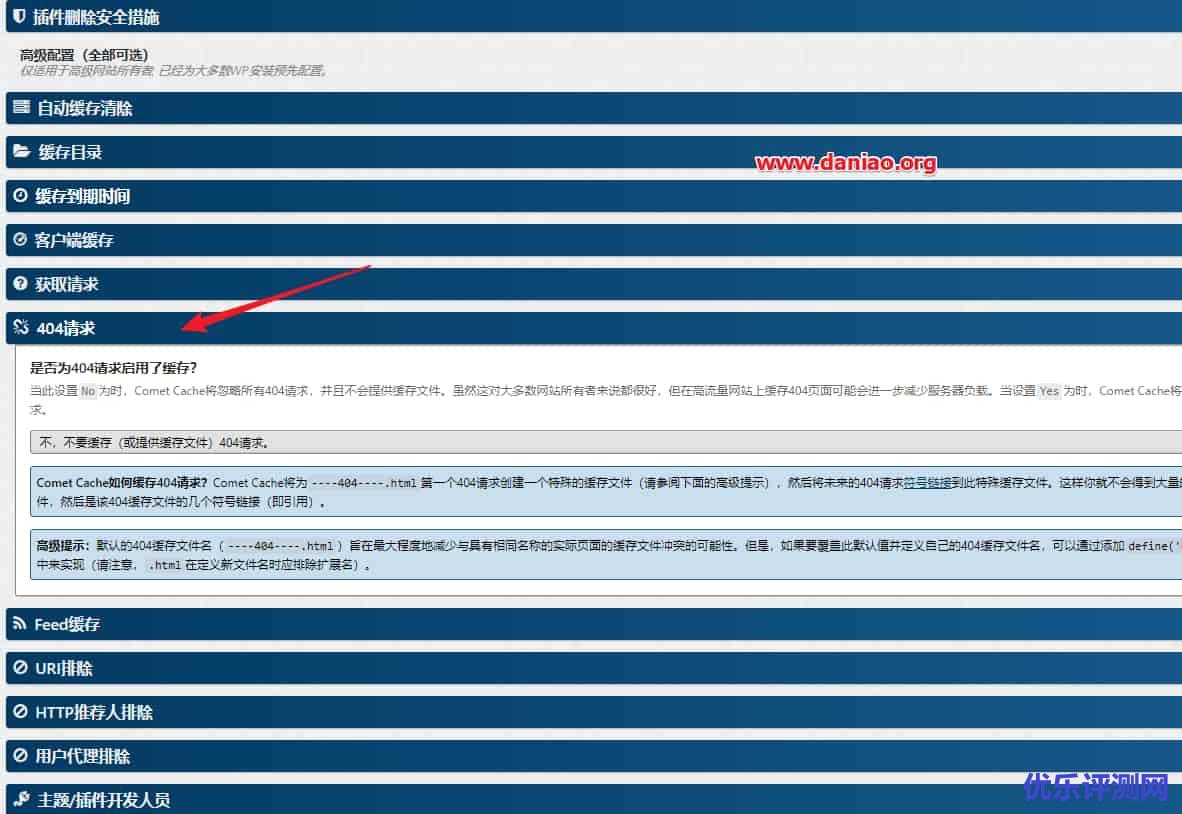
当然你还会看到下面有N多的功能选项,其实全部默认即可。我们看图:

我们看到很少有插件会细心的考虑到404页面需要缓存的,因为wordpress的404页面如果被人CC你的服务器基本就挂了。feed缓存,可以设置延迟输出,防采集还是很不错的。这些功能很贴心,让大鸟有点喜欢这个缓存了。不过大家还是酌情选择。之后我们保存设置就可以开启缓存了。
三:配置Nignx
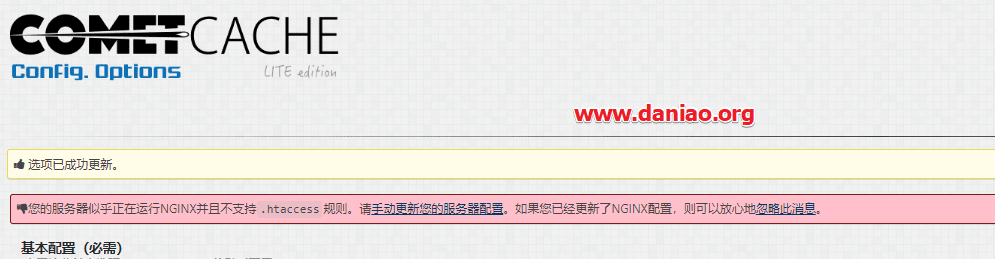
如果你的网站采用的是NGINX的话就会出现提示,那就需要按照官方要求在配置文件中的server {内添加以下缓存脚本,如果不是,可以跳过:

所以重头戏来了,我们需要配设置nginx,放入以下代码:
server {
etag on;
expires 7d;
if_modified_since before;
gzip on;
gzip_vary on;
gzip_comp_level 6;
gzip_types /plain /xml /svg+xml # /html in core already.
/rss+xml /atom+xml /xhtml+xml
/css /json /x-javascript
/font-otf /font-ttf;
if ($uri ~* /wp/comet/cache(?:/|$)) {
return 403;
}
if ($uri ~* /wp/comet/private(?:/|$)) {
return 403;
}
location ~* .(?:ttf|ttc|otf|eot|woff|woff2|css|js)$ {
add_header Access-Control-Allow-Origin *;
}
#以下代码官方说明是可选的, 告诉Comet Cache您已完成此Nginx配置。
location ~* .php$ {
fastcgi_param WP_NGINX_CONFIG done;
}
}
在宝塔面板中的配置,我们需要配置nginx文件,如何配置看图:
这里面很多多地方可以自行调整,如果你默认也没关系,比如说 gzip on; gzip_vary on;这里宝塔都是默认开启的,其他的东西可以自行调整,其实默认也没关系,反正也能用。
四:测试效果
我们配置好了nginx之后就可以忽略那个提示了,修改完配置文件后,保存,点击WordPress右上角的Clear CaChe。

现在测试一下Comet Cache是否真正启用:打开浏览器无痕浏览窗口,访问你的网站,查看源代码,拉到最底。如果你看到以下代码,那么说明Comet Cache已经在工作!还是看图吧:

华丽丽的生效了,大鸟测试过,如果你不配置nginx也是可以用的,也会生成静态的HTML文件,可能效率会低一点,所以这个插件的兼容性还是很好的。
五:静态HTML
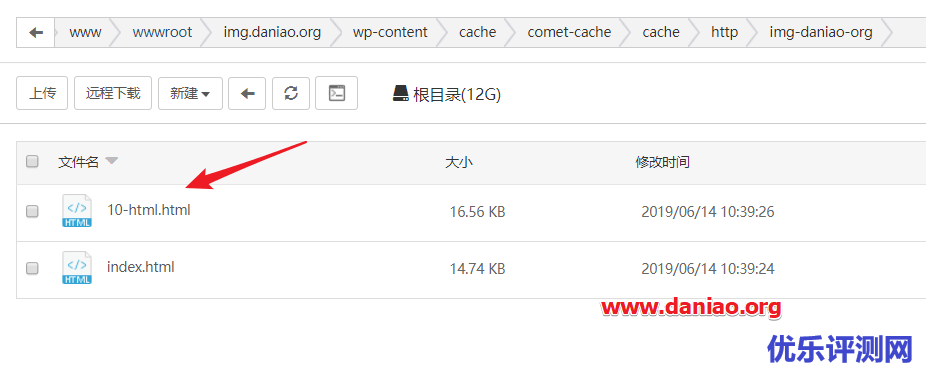
听说可以生成纯静态的HTML,我们在服务器是哪个找找:

默认是不自动生成HTML文件,当我们访问网页的时候会自动生成HTML。之后的访问会调用纯静态的HTML网页。
六:总结
所以的页面都会生成静态HTML,大鸟试了下分类也是生成HTML的,这个很厉害了,服务器只是访问静态页面,那么效率之高可想而知。而且这个折腾的门槛貌似还很低,很多小白可以很快上手,虚拟机应该也可以安装,不过没试过。
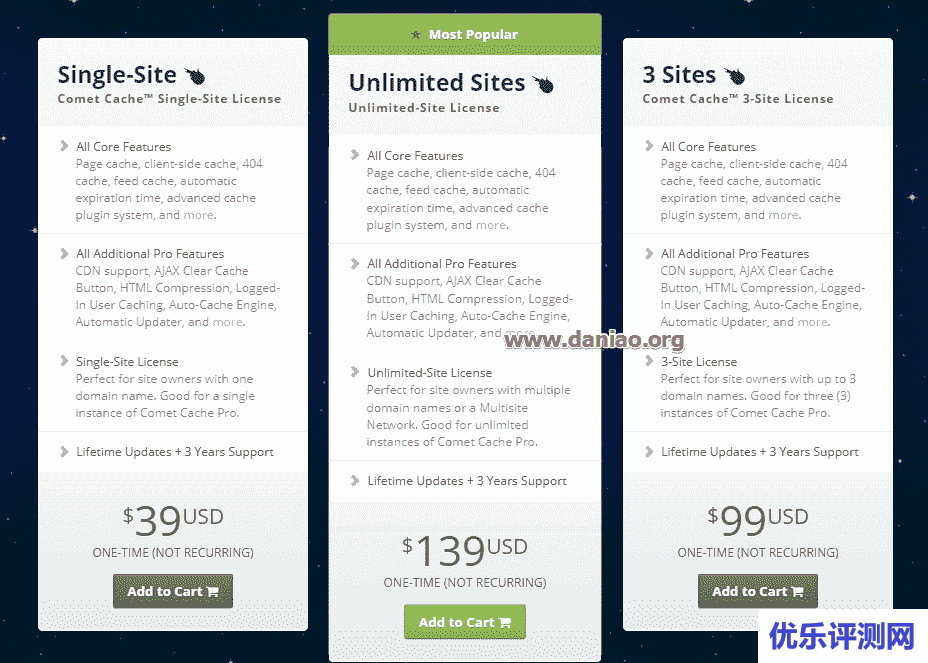
默认用的免费版本,不过已经足够了,大鸟看了下他们家的收费版本,我勒个去的,价格不便宜啊。

额,大鸟突然间觉得还是用用我的Nginx fastcgi_cache缓存吧,效率也很高,还是免费的,也很强大,这个插件太贵了。但是免费版也足够我们使用了,毕竟可以生成纯静态的HTML,还是很有吸引力的。
但是缺点也很明显,你清除缓存,会把所有的静态网页都清除掉,之后重新访问会重新生成,这个来回折腾让我感觉这插件并不美好。不过一般小博客用用也足矣。