
在当今数字化的世界中,为各种设备和屏幕尺寸设计网站和应用程序至适应设计可以消除为不同设备创建单独网站的需要,从而降低开发成本。
响应式设计与自适应设计
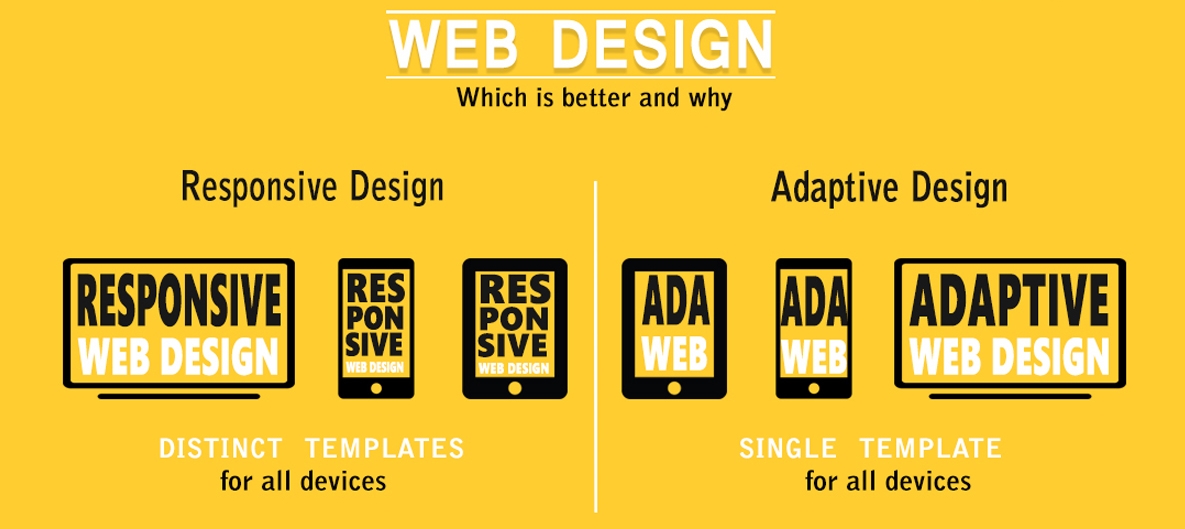
自适应设计和响应式设计是密切相关的概念,但它们之间存在一些关键区别:
- 自适应设计主要关注调整布局和内容显示,而响应式设计则更注重提供定制的用户体验,包括文本大小、图像质量和互动元素。
- 自适应设计使用固定的断点来定义布局更改,而响应式设计则使用更灵活的规则和算法来实现无缝过渡。
实施自适应设计
实施自适应设计涉及以下步骤:
- 确定断点:根据目标受众和设备的使用情况确定不同的屏幕尺寸断点。
- 创建流体网格系统:<强大的工具,可以让网站和应用程序在不同的用户需求和设备中提供定制体验。通过遵循其基本原则并实施最佳实践,您可以创造出响应迅速、参与度高且用户友好的数字体验。






















