
导航菜单设计:如何通过用户反馈进行优化 (导航菜单设计原理)
引言导航菜单是网站或应用程序的重要组成部分,它帮助用户轻松浏览内容并找到所需的信息,一个设计良好的导航菜单可以提高用户体验和转化率,而一个设计不佳的菜单会让用户感到困惑和沮丧,导航菜单设计原理在设计导航菜单时,应考虑以下原则,清晰简洁,菜单应易于理解和使用,不要包含不必要的信息,层次分明,菜单应采用层次结构,让用户轻松浏览不同内容类别...。

引言导航菜单是网站或应用程序的重要组成部分,它帮助用户轻松浏览内容并找到所需的信息,一个设计良好的导航菜单可以提高用户体验和转化率,而一个设计不佳的菜单会让用户感到困惑和沮丧,导航菜单设计原理在设计导航菜单时,应考虑以下原则,清晰简洁,菜单应易于理解和使用,不要包含不必要的信息,层次分明,菜单应采用层次结构,让用户轻松浏览不同内容类别...。

body,font,family,Arial,Helvetica,sans,serif,font,size,14px,line,height,1.5em,h1,h2,h3,h4,h5,h6,font,weight,bold,h2,font,size,18px,h3,font,size,16px,ul,list,style,ty...。

云服务器:镇江云/宁波云/湖北云/襄阳云/内蒙云/成都云/微端专用云,独立服务器:枣庄BGP/枣庄单线/镇江BGP/镇江单线/扬州BGP/宿迁BGP/台州BGP/杭州BGP/温州BGP/绍兴BGP/国外物理机

引言导航菜单是网站或应用程序中至关重要的元素,它允许用户浏览并查找所需的页面或信息,良好的导航菜单设计可以提升用户体验,让用户轻松高效地完成他们的任务,本文将探讨导航菜单设计的原则,帮助你创建清晰、直观且用户友好的导航菜单,可视化层次结构导航菜单本质上是一个可视化的层次结构,它将内容组织成不同的类别和子类别,形成一种树状结构,用户可以...。

引言移动设备已成为我们生活不可或缺的一部分,优化网站和应用程序以适应移动屏幕至关重要,导航菜单是网站的关键组成部分,在移动设备上设计一个易于使用且有效的菜单至关重要,本文将探讨移动设备导航菜单设计的一些最佳实践,以帮助您创建流畅且直观的移动用户体验,设计原则1.简洁和结构化移动屏幕空间有限,因此菜单应尽可能简洁和结构化,使用清晰的层次...。

导航菜单是内容管理系统,CMS,中一个至关重要的元素,它允许用户轻松地浏览网站内容,设计一个有效而用户友好的导航菜单可能是一项挑战,导航菜单设计的挑战导航菜单设计面临着以下一些挑战,结构复杂复杂的内容结构会给导航菜单设计带来挑战,庞大、多层次的网站可能需要多级菜单或下拉菜单,这可能会使网站难以浏览,内容变化随着网站内容的不断变化,导航...。

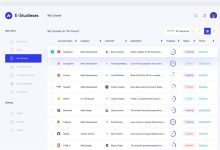
引言导航菜单是电子商务网站的一个关键元素,它可以让用户轻松找到所需的产品和信息,一个精心设计的导航菜单可以显著提高网站的销售额,导航菜单设计的原则在设计导航菜单时,应遵循以下原则,清晰简明,菜单中的项目应该清晰明了,易于理解,组织合理,菜单中的项目应该按照逻辑顺序组织,方便用户浏览,突出重点,最重要的菜单项目应该突出显示,例如使用更醒...。

导航菜单设计,创建结论导航菜单是网站或应用程序的关键部分,通过遵循这些原则和最佳实践,您可以创建高效的导航菜单,改善用户体验并提高网站或应用程序的整体成功,...。

导航菜单是网站或应用程序的重要组成部分,它为用户提供访问网站不同部分的途径,一个经过深思熟虑且设计良好的导航菜单可以极大地提高用户体验,从而提高用户参与度和网站的整体成功,影响用户参与度的导航菜单设计清晰简明,导航菜单应该清晰易懂,用户应该能够轻松找到所需的内容,避免使用模糊或含糊不清的标签,并使用视觉提示,例如图标或下划线,来增强可...。

导航菜单是网站的重要组成部分,它帮助用户找到所需的信息并浏览网站,一个设计良好的导航菜单可以极大地提高网站的可用性和用户体验,导航菜单设计原则在设计导航菜单时,请遵循条横线的图标,当用户点击时,会出现导航菜单,导航菜单最佳实践设计导航菜单时,请遵循以下最佳实践,使用明确的菜单项名称,避免使用模糊或含糊的术语,例如,更多,,而是使用描述...。

导航菜单设计原理导航菜单是网站的重要组成部分,它的设计直接影响到用户对网站的体验和访问量,以下是一些关键的导航菜单设计原理,1.明确的目的导航菜单应明确显示其目的,让用户一眼就能看出该菜单可以带他们去哪里,例如,一个电子商务网站应有一个导航菜单,链接到不同的产品类别、购物篮和结账页面,2.清晰的结构导航菜单应该结构清晰,用户可以轻松地...。