
导航菜单设计:信息架构的指南 (导航菜单设计怎么写)
body,font,family,Arial,Helvetica,sans,serif,font,size,14px,line,height,1.5em,h1,h2,h3,h4,h5,h6,font,weight,bold,h2,font,size,18px,h3,font,size,16px,ul,list,style,ty...。

body,font,family,Arial,Helvetica,sans,serif,font,size,14px,line,height,1.5em,h1,h2,h3,h4,h5,h6,font,weight,bold,h2,font,size,18px,h3,font,size,16px,ul,list,style,ty...。

导航菜单是内容管理系统,CMS,中一个至关重要的元素,它允许用户轻松地浏览网站内容,设计一个有效而用户友好的导航菜单可能是一项挑战,导航菜单设计的挑战导航菜单设计面临着以下一些挑战,结构复杂复杂的内容结构会给导航菜单设计带来挑战,庞大、多层次的网站可能需要多级菜单或下拉菜单,这可能会使网站难以浏览,内容变化随着网站内容的不断变化,导航...。

云服务器:镇江云/宁波云/湖北云/襄阳云/内蒙云/成都云/微端专用云,独立服务器:枣庄BGP/枣庄单线/镇江BGP/镇江单线/扬州BGP/宿迁BGP/台州BGP/杭州BGP/温州BGP/绍兴BGP/国外物理机

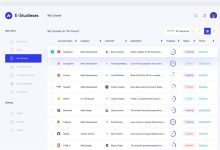
引言导航菜单是电子商务网站的一个关键元素,它可以让用户轻松找到所需的产品和信息,一个精心设计的导航菜单可以显著提高网站的销售额,导航菜单设计的原则在设计导航菜单时,应遵循以下原则,清晰简明,菜单中的项目应该清晰明了,易于理解,组织合理,菜单中的项目应该按照逻辑顺序组织,方便用户浏览,突出重点,最重要的菜单项目应该突出显示,例如使用更醒...。

导航菜单是网站或应用程序的重要组成部分,它为用户提供访问网站不同部分的途径,一个经过深思熟虑且设计良好的导航菜单可以极大地提高用户体验,从而提高用户参与度和网站的整体成功,影响用户参与度的导航菜单设计清晰简明,导航菜单应该清晰易懂,用户应该能够轻松找到所需的内容,避免使用模糊或含糊不清的标签,并使用视觉提示,例如图标或下划线,来增强可...。

导航菜单是网站的重要组成部分,它帮助用户找到所需的信息并浏览网站,一个设计良好的导航菜单可以极大地提高网站的可用性和用户体验,导航菜单设计原则在设计导航菜单时,请遵循条横线的图标,当用户点击时,会出现导航菜单,导航菜单最佳实践设计导航菜单时,请遵循以下最佳实践,使用明确的菜单项名称,避免使用模糊或含糊的术语,例如,更多,,而是使用描述...。

导航菜单是任何网站或应用程序的重要组成部分,它允许用户浏览网站或应用程序,找到所需的信息或执行所需的操作,精心设计的导航菜单可以提高用户体验,使网站或应用程序更易于使用和浏览,导航菜单设计原则在设计导航菜单时,应遵循以下原则,简洁明了,导航菜单应简洁明了,易于浏览和理解,避免使用过多术语或复杂术语,层次分明,导航菜单应具有明确的层次结...。

导航菜单是网站的重要组成部分,它为用户提供了探索网站内容并快速找到所需信息的方法,一个精心设计的导航菜单可以大大提升网站的用户体验,以下是一些导航菜单设计原则,可帮助您创建用户友好的网站,1.保持简洁明了导航菜单应简洁明了,不应包含过多选项或层级,用户应该能够轻松理解菜单结构并找到所需的内容,避免使用技术术语或模糊的措辞,使用易于理解...。

前言导航菜单是网站不可或缺的一部分,它为用户提供了浏览网站内容和执行操作的途径,一个设计良好的导航菜单不仅可以提升用户体验,还可以提高网站的转化率和搜索引擎优化,SEO,排名,...。